图像计算分属于《极乐迪斯科》的开发日志。
本页贡献者
基本信息
| 图像计算 | |
|---|---|
| 原标题 | PICTURE MATH |
| 原作者 | Kuubass |
| 原发表日期 | 2016年3月7日 |
| 原文链接 | https://zaumstudio.com/2016/03/07/picture-math/ |
大家好!既然背景渲染工作进展顺利,那我稍事休息,放下天气之神的工作来聊聊壮丽的木尔坦地图(® ™等等)吧。
这篇日志所有图都是黑、白和红色,因为今天外面下雨了,我的心情也格外的黑色。
为采用预渲染方式的游戏烘培背景,已经不像以前那样直接了。比如,因为我们想用实时光照,就不能把阴影烘培进背景里。假设你用手电光照亮了一个在阴影中的区域,一张阴影为烘培上去的渲染图是没有足够的颜色信息来正确显示被照亮区域的。
所以我们只能将背景的颜色和阴影信息拆开成分离的组件。这样做其实非常有好处,我们因此可以根据一天中的不同时刻切换阴影信息。要做到这点,我们将背景贴图分成早中晚三个时刻和中性的阴天光照贴图分别渲染。一共有4个版本。
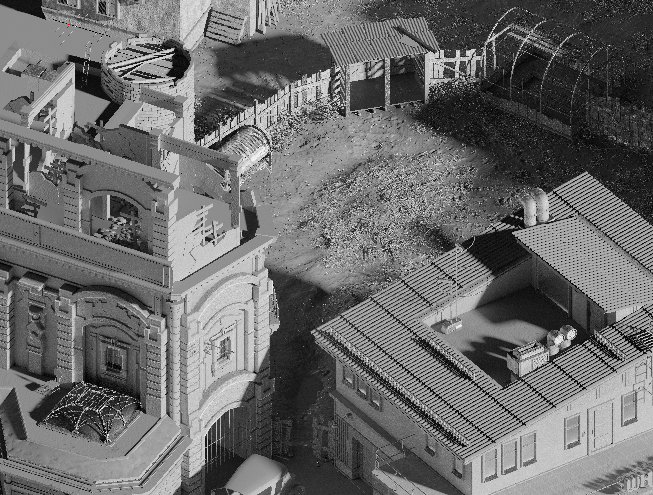
下面就是阴天光照渲染图(中性贴图) VS 一个阴郁早晨的贴图。

我们将渲染图存进EXR浮点格式的缓存文件中,以保留尽可能多的颜色信息供后面提取阴影贴图用。下面就来讲我们是怎么从早中晚的渲染图中提取阴影组件的。
往后站,拿好你的帽子,我们马上开始……
图像计算!

我们的目标是从白天各时刻的渲染图中各提取一张只有阴影信息、去掉所有几何图形和材质的图像(本文用的是阴天中性照明的渲染图)。我们尝试过通过减法来获得一个叠加阴影贴图,不过这种计算方法得到的是一张有太多别的颜色(大部分是反转色)信息的图。这个结果不好,我们想要的是保留中性光照贴图独有的全部颜色信息,因为这层贴图是最终颜色校正和手绘工序发生的地方。
将渲染图相除而不是相减,得到的结果正是我们想要的。一个基本上与颜色无关的相乘阴影贴图。漂亮。
这是得到的贴图,红色标出的是主要问题所在:

这张图上扎眼的红色都是值大于1的像素。基本上每个向阳面的像素这个值都超级高,因为我们要将白天光照贴图除以中性光照贴图中较暗(即较小)的值。如果我们直接将值限制为1,可以保留阴影但会丢失掉所有中性光照贴图上稍亮部分的信息。这虽然确实能用,不过效果非常寡淡。我们能做的更好。
下面是限制了颜色的阴影贴图乘以自然光照贴图与原本的早晨光照渲染图的AB对比。看起来相似不过所有的阳光都被颜色限制变灰了。完全不行。

这是相乘贴图的工作原理。他们只会把颜色变得更暗。
为了不丢失范围1以上的明暗(shading)信息,我们要么:1. 要用浮点格式文件(算了,我们坚持PNG格式),2. 强用PNG的8位通道存储浮点值,3. 想办法将值非线性的挤压到0-1范围内。由于最后两个实质上是一样的,我们就避免纠结,用挤压法吧。
看下能把我们的值(0到可能无限)打包进0到1范围的函数。反正切函数看起来是最明显的选择。它从1开始到1结束(0等于0)匹配,当值升高时,精度降低。
这正是我们需要的挤压。除了Y轴上可怜的小PI,不过没什么是数学公式解决不了的。
如果有,就多来几次图像计算!

这是经过正切的阴影贴图,灰度完美呈现。

看似和中性光照贴图一样平淡无奇,不过这只是因为我们的人眼无法处理无限值。
上面的图就是引擎会用的图。游戏加载贴图,并且做反向计算来解包它,得到无限范围颜色信息,然后再与中性光照贴图相乘。
图像计算牛逼!
参加上面计算的图像是两张极度无趣的贴图,使用一个三角函数来组合出我们美好的清晨阳光。

让我吃惊的是,从我目前运行的多次测试来看,反正切贴图在较高值时的精度的损失在任何形式下并没有显现出来。在明处和暗处,高亮部分没问题,暗处物体也没问题。
看哪,雨停了!这下我可以摆脱阴郁的心情了。
我们重复上面的步骤处理一天中的三个时刻,得到三张分开的阴影贴图,然后把三张贴图分别放入一张图片的R、G、B通道。下面就是早中晚阴影贴图打包到一起的样子。

左边是老方法,就是层层阴影叠加(只是二进制软阴影/光照,没有反射光),右侧的图出自上面的方法。左边这张可能看着鲜艳和清晰,但新的方法保留了渲染出的非常、非常多的微光信息可以为游戏引擎所用。
我喜欢图像计算,它能创造美。

























